
HASELT "Feature Folders" structure in MVC
Here, you will learn about the ASP.NET MVC project structure. Visual Studio creates the following folder structure of the ASP.NET MVC application by default. MVC Folder Structure Let's see significance of each folder. App_Data The App_Data folder can contain application data files like LocalDB, .mdf files, XML files, and other data related files.

mvc Not able to see App_data folder in my MVC project in visual studio for mac Stack
Application Folders ASP.NET recognizes certain folder names that you can use for specific types of content. The table below lists the reserved folder names and the type of files that the folders typically contain. Note

Folder structure in MVC Asp net mvc tutorial in hindi using C Beginners to Advanced
Sep 20, 2023. Introduction. Efficiency in ASP.NET Web API development goes beyond writing code — it encompasses how you organize and structure your project. Architectural patterns and well.

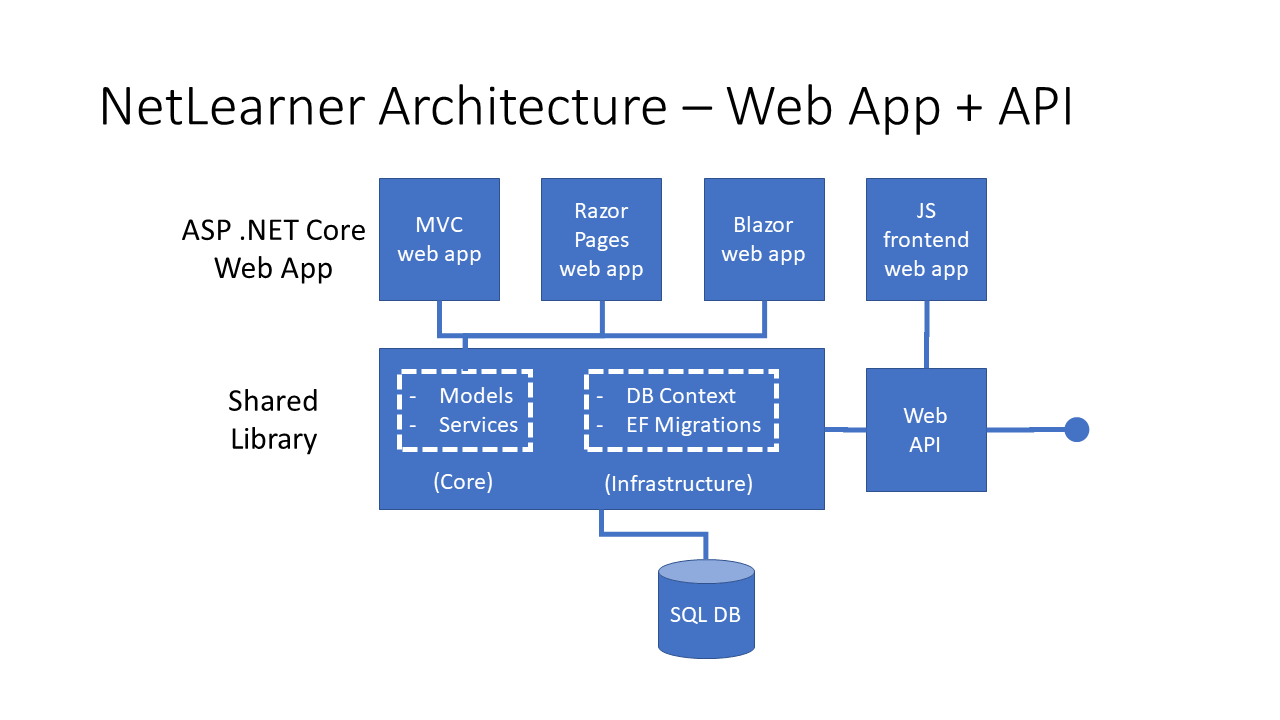
NetLearner on ASP Core 3.1 LaptrinhX
In general, the ASP.NET directory structure can be determined by the developer's preferences. But there are a few reserved directory names. App_Browsers is used to place browser specific defination files for the site. App_Code is the directory used to store the raw code.The classes in this folder are automatically compiled into one assembly.

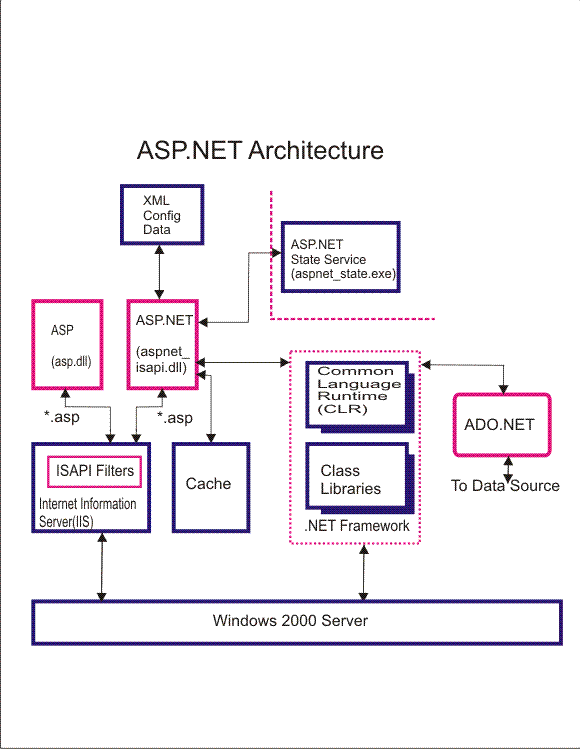
PPT Anatomy of an Page PowerPoint Presentation, free download ID6513970
The recommended folder structure for .NET Core projects is: - src/. - app/ (contains all application logic) - tests/ (contains unit tests) - libs/ (contains third-party libraries) - web/ (contains web assets such as HTML, CSS, JavaScript, etc.) By following this structure, you'll be able to keep your project organized and make sure.

How To Structure Asp Core 6 Application Including Identity Top 15 Favorites
A Beginner's Guide to ASP.NET Application Folders Abhijit J ana Rate me: 4.69/5 (114 votes) 8 Dec 2010 CPOL 11 min read 511.9K 1 279 54 This article explains about ASP.NET application folders like App_Code, App_Theme and App_Data Table of Contents Introduction Overview ASP.NET Application Folders Advantages of ASP.NET Application Folders

MVC Application Folder Structure FreeCode Spot
The directory contains: Application files Configuration files Static assets Packages A runtime ( self-contained deployment only) Expand table †Indicates a directory The publish directory represents the content root path, also called the application base path, of the deployment.

ASP NET 5 Folder Structure YouTube
Solution File Visual Studio creates the top-level solution file (.sln) that can contain one or more ASP.NET projects. Here, "Solution 'SampleMVCCoreApp' (1 of 1 project)" is the solution file. You can right-click on it an click on 'Open Folder in File Explorer' and see the 'SampleMVCCoreApp.sln' file is created. This is our solution file.

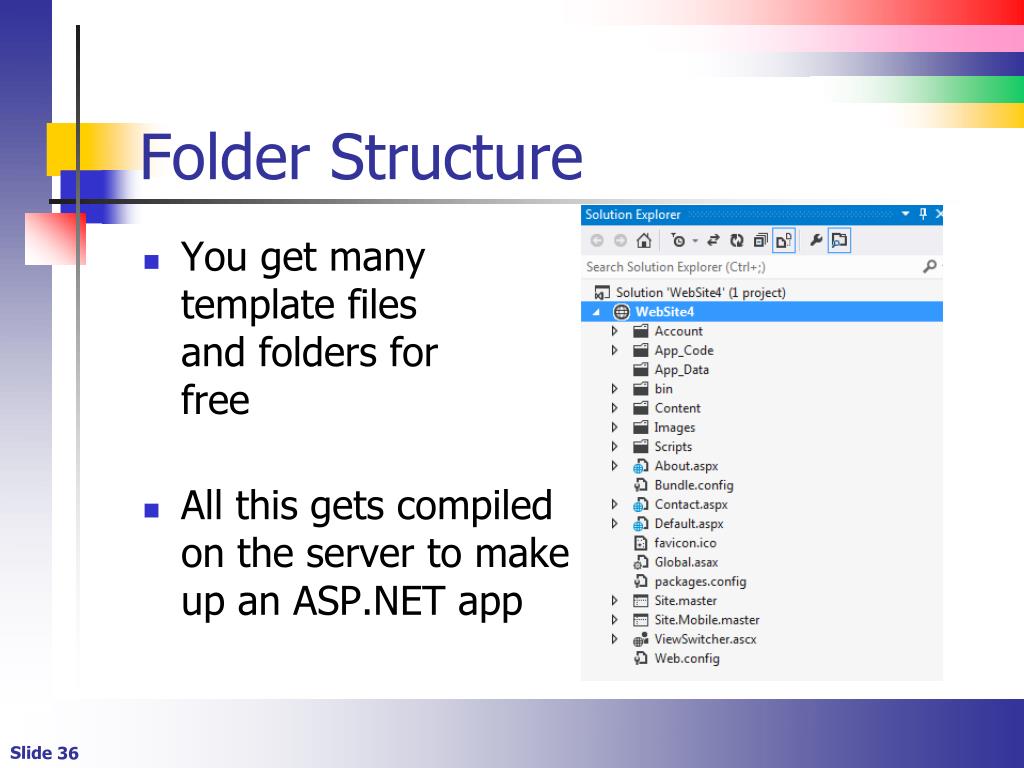
BasicsLearn Server Pages
In this video, we delve into the intricacies of Asp.net Core MVC folder structure, providing a complete guide for developers. Understanding the folder struct.

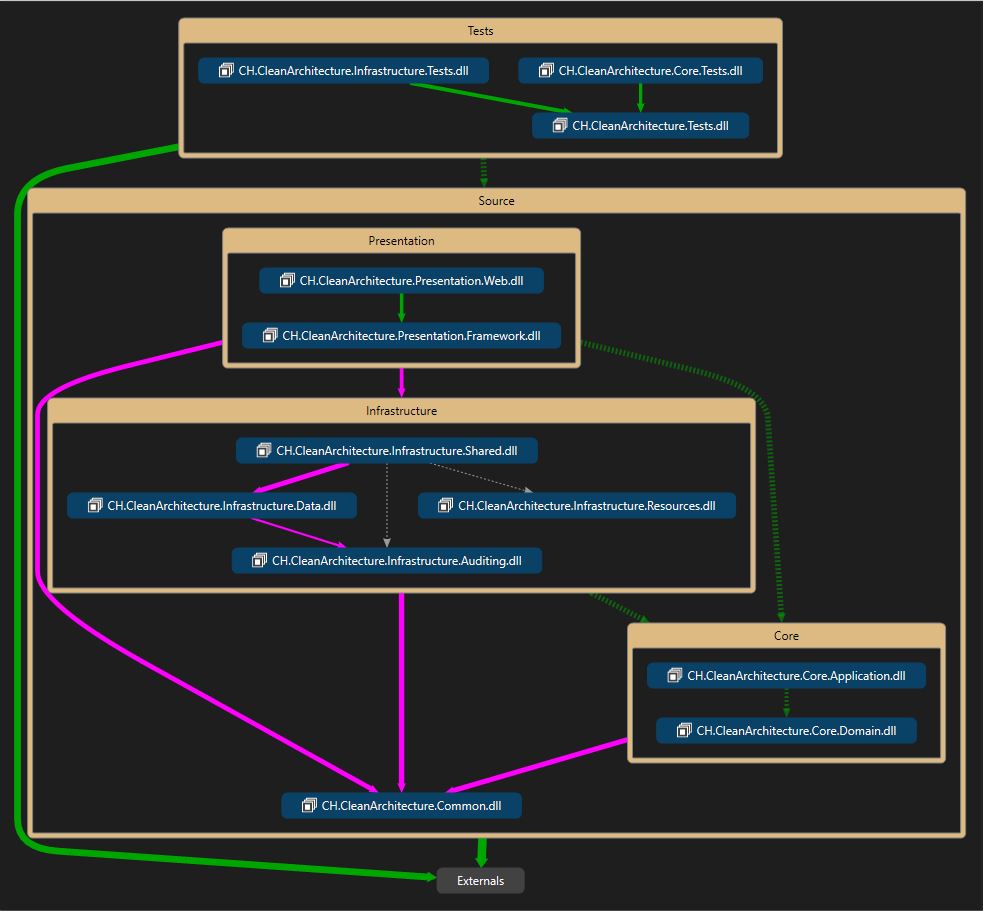
Implementing a Clean Architecture in Core 6 — thecodewrapper Buymeacoffee
Below is a typical folder structure for an ASP.NET web pages web site: The "Account" folder contains logon and security files The "App_Data" folder contains databases and data files The "Images" folder contains images The "Scripts" folder contains browser scripts The "Shared" folder contains common files (like layout and style files)
Sql server, and c video tutorial Repository pattern in core Slides
Folder structure in asp.net Ask Question Asked 10 years, 5 months ago Modified 10 years, 5 months ago Viewed 8k times 3 Still on my early days of learning ASP.NET. Just wondering is there a best practice way to structure your folders in ASP.NET? i know the convention or standards in an MVC project. is there anything similar in pure ASP.NET?

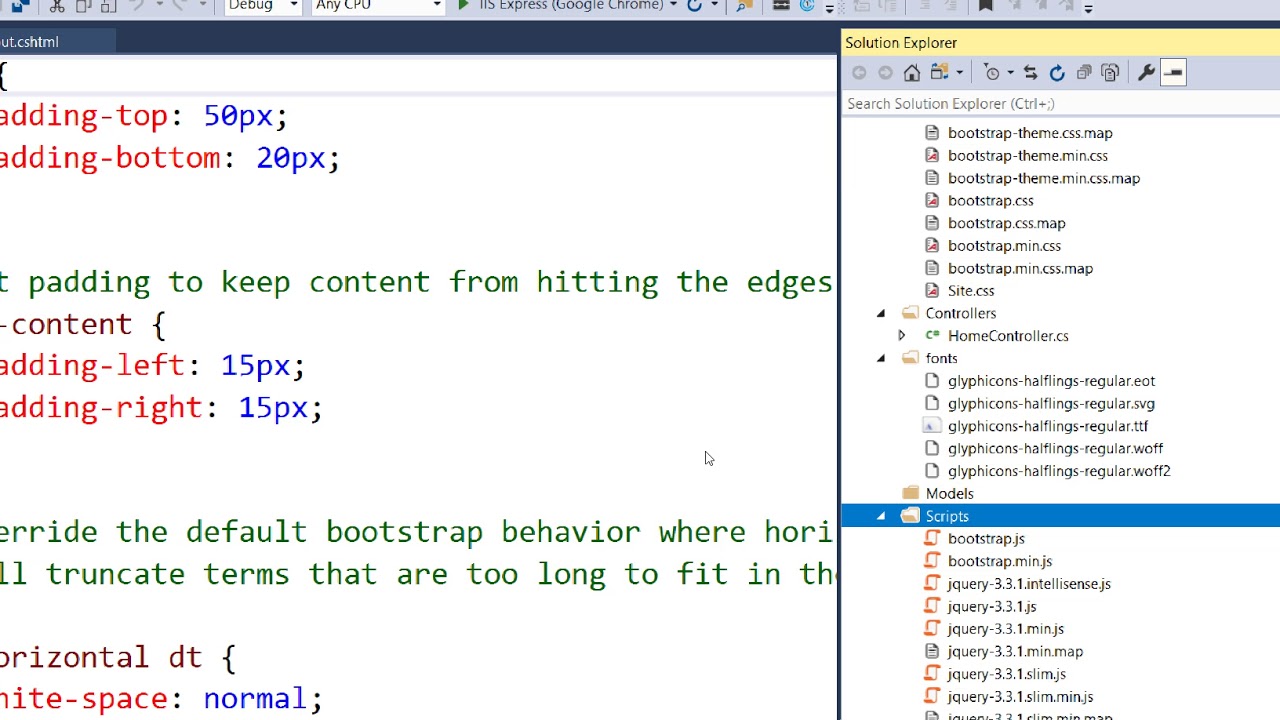
MVC Folder Structure YouTube
In this article, I am going to explain to you, the default folder structure of an ASP.NET Core MVC 6.0 web application and describe the purpose of each folder. Read my previous articles, using the below links. How To Create ASP.NET Core MVC 6.0 Application

Mvc Folder Structure Riset
1 How to create feature folder structure in ASP.NET Core 6 web project similar to one described in following article: https://scottsauber.com/2016/04/25/feature-folder-structure-in-asp-net-core/ ? Project structure: WebPublic WebCommon

Asp Net How Can I Change A Setting In Appsettings Json After Mobile Legends
The element uses the PublishDir property to determine the target location for creating the folder. Several deployment methods, such as Web Deploy, skip empty folders during deployment. The

FolderbyType Project Structure in CORE 3.0 Part 2 Data Layer YouTube
📌 Course link: https://bit.ly/3CWvkqk📌 Source code: https://bit.ly/3jvocZK-----When you create.

PPT Anatomy of an Page PowerPoint Presentation, free download ID6513970
Feature Folder Structure in ASP.NET Core April 25, 2016 Scott Sauber 31 Comments A feature folder structure is organizing your app by feature as opposed to technology (Controllers, Views, etc.), which is the default structure in MVC.